One technology that has been making waves in the eCommerce industry is Progressive Web Applications (PWAs). PWAs, which combine the best features of traditional websites and mobile apps, are transforming the way businesses interact with their customers. They offer a faster, more engaging user experience, leading to increased conversion rates and customer satisfaction.
According to PWA Stats, businesses that have switched to PWAs have seen significant improvements in key performance indicators. For instance, Kaporal’s new PWA experience resulted in 60% fewer bounces, 15% more conversions on desktop, 8% more conversions on mobile, and a 40% increase in the length of visits.
But what does this mean for your Magento store? Why do eCommerce platforms like Magento enable PWA creation? How can you leverage the power of PWAs to stay ahead in the competitive eCommerce landscape? This comprehensive guide will answer all these questions and more. We will explore the benefits and challenges of PWAs, provide practical tips on how to implement them, and share expert insights on the future of PWAs in eCommerce.
Understanding Magento PWAs (Progressive Web Apps)
What is a PWA?

A Progressive Web Application, or PWA, is a type of web application that uses modern web capabilities to deliver an app-like experience to users. These apps meet certain requirements, are deployed to servers, accessible through URLs, and indexed by search engines.
PWAs are designed to work on any platform that uses a standards-compliant browser, including both desktop and mobile devices. They can work offline, provide near-instant Magento loading, and can be installed on a device’s home screen just like a native app.
The Magento Twist
Magento (Adobe Commerce), a leading eCommerce platform, has embraced this technology, enabling online stores to deliver superior mobile experiences. Magento PWAs combine the best of web and native apps, offering the accessibility of the web with the immersive experience of a native app.

Why Magento PWAs are Revolutionizing E-commerce?
The Mobile Commerce Boom
With the surge in mobile commerce, businesses are looking for ways to optimize their mobile user experience. Magento PWAs are a response to this trend, offering a mobile-first approach that caters to the growing population of mobile shoppers.
The Magento PWA Advantage
Magento PWAs offer numerous benefits that make them a compelling choice for eCommerce businesses.
App-like Experience
They provide an app-like experience, with smooth navigation and interactions, but without the need for users to download an app from an app store.
Faster Loading Times
Magento PWAs also offer faster loading times compared to traditional mobile websites, leading to better customer satisfaction and higher conversion rates.
Offline Mode
Furthermore, Magento PWAs are capable of working offline using cached data, making them a reliable option even in areas with poor network conditions.
Built-in SEO Features
In addition, Magento PWAs come with built-in SEO features that help improve visibility and increase organic traffic. This is crucial in today’s competitive eCommerce landscape, where ranking high on search engine results pages can significantly impact a business’s bottom line.
Enhanced User Experience
Magento PWAs offer an improved user experience with smooth navigation, fast load times, and engaging features such as push notifications. This leads to better user engagement and higher conversion rates.
Reliable and Fast
Magento PWAs make browsing worthwhile as they are fast, work offline, promote re-engagement, and increase conversions. They are reliable, providing a seamless browsing experience similar to native applications.
Economical Solution
Magento PWAs are more economical than building separate apps for different platforms. They are developed and maintained as a single application, which significantly reduces development and maintenance costs.
Increased Engagement
With features like push notifications, Magento PWAs can significantly increase user engagement. They allow businesses to send timely and relevant notifications, which can drive user engagement and increase conversions.
Improved Performance
Magento PWAs are designed to be lightweight and fast, which results in improved performance. This can lead to a better user experience, increased engagement, and higher conversion rates.
Cross-Platform Compatibility
Magento PWAs are compatible with any platform that uses a standards-compliant browser. This means they can reach a wider audience, regardless of the devices they use.
How do Magento PWAs Function?

Let’s explore the technical workings of Magento PWAs and the key components that make them tick.
Service Workers
Service workers play a pivotal role in the functioning of Magento PWAs. They are essentially scripts that your browser runs in the background, separate from a web page, opening the door to features that don’t need a web page or user interaction.
Service workers enable features like push notifications and background sync. They also play a crucial role in creating an offline-first experience for users. With the help of service workers, Magento PWAs can cache key resources and serve them locally, providing a seamless user experience even when offline.
Web App Manifest
The web app manifest is a simple JSON file that tells the browser about your web application and how it should behave when installed on the user’s mobile device or desktop.
For Magento PWAs, the web app manifest defines the app’s name, icons, start URL, display properties, and even orientation. This allows the PWA to control how it appears to the user, making it indistinguishable from a native app experience.
App Shell Architecture
The app shell architecture is a crucial design concept in Magento PWAs. It involves separating the core application infrastructure and UI components from the data.
The app shell is the minimal HTML, CSS, and JavaScript required to power the user interface of a progressive web app and is one of the components that gets cached by a service worker for instant, reliable performance. This means that the shell of your web app can load quickly, even without network access, providing a consistent and quick experience for your users.
Key Features of Magento PWAs

Let’s explore the unique features of Magento Progressive Web Apps and understand how they enhance the user experience.
Offline Functionality
One of the most significant features of Magento PWAs is their offline functionality. Thanks to service workers, Magento PWAs can cache key resources and serve them locally, providing a seamless user experience even when offline. This means that users can browse products, read product descriptions, and add items to their cart even without an internet connection. Once they’re back online, they can seamlessly continue their shopping journey.
Push Notifications
Push notifications are another powerful feature of Magento PWAs. They allow businesses to send timely and relevant notifications to their users, driving engagement and increasing conversions. For instance, businesses can send notifications about new product launches, sales, and personalized offers, keeping users engaged and encouraging them to return to the site.
Fast and Responsive
Magento PWAs are designed to be fast and responsive, providing a superior user experience. They load quickly, offer smooth transitions and animations, and respond instantly to user interactions.
Automatic Updates
With Magento PWAs, users always have the latest version of your site. PWAs update automatically in the background, ensuring that users always have access to the latest features and content.
Add to Home Screen
Magento PWAs can be added to the home screen of a user’s device, just like a native app. This provides users with easy access to your site, encouraging frequent visits and increasing engagement.
Cross-Platform Compatibility
Magento PWAs are compatible with any platform that uses a standards-compliant browser. This means they can reach a wider audience, regardless of the devices they use. Whether your users are on a desktop, a smartphone, or a tablet, they can enjoy the same high-quality user experience.
Secure and Reliable
Magento PWAs are served over HTTPS, ensuring that the data exchanged between the user and the site is secure. They also provide a reliable user experience, thanks to service workers that enable the site to function even in poor network conditions or offline. This builds trust with users and encourages them to spend more time on your site.
How Magento PWAs Enhance Magento Stores?

The Speed and Efficiency of Magento PWAs
PWAs are essentially a blend of websites and native apps, providing a native-like experience with enhanced UI/UX, rapid loading, and discoverability by search engines. They also support push notifications like native apps. However, unlike native apps, PWAs consume minimal memory as they are essentially website shortcuts.
Implementing a PWA on a Magento store can lead to several benefits. For instance, the client-side rendering of PWAs makes them incredibly fast. When a user visits a Magento 2 PWA, the browser sends a request to a server through APIs, which returns HTML with a link to JS files. The browser builds page templates without dynamic content. These templates are cached and don’t need loading when the user opens other pages. The backend sends only the required data, which creates less server load and greater speed.
The Lightweight Nature of Magento PWAs
PWAs are lightweight and less demanding in terms of memory consumption. Their weight is measured in KBs compared to MBs for native apps. This is particularly beneficial for users who visit the store infrequently and would otherwise remove a heavier app after making an order.
Case Studies of Successful Magento PWA Implementations

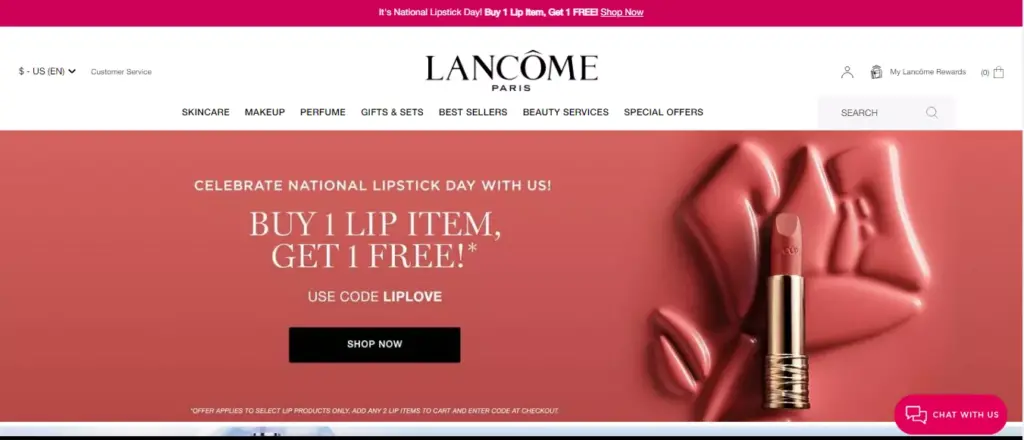
Lancôme, a renowned beauty brand, decided to rebuild their website as a PWA to provide their clients with an impeccable user experience. The results were impressive:
- The conversion rate increased by 17%
- The bounce rate dropped by 15%
- Mobile sessions grew by 51%

Eleganza, an online fashion retailer, implemented a PWA on their Magento store and saw significant improvements in user engagement. The Add-to-Home-Screen feature of their PWA allowed users to purchase from the browser and save the link on the home screen, providing a seamless shopping experience.
Potential Challenges with Magento PWA

While Magento PWAs offer many benefits, it’s important to acknowledge that they also come with their challenges.
The Complexity of Development
One of the most significant challenges of Magento PWAs is the complexity and time-consuming nature of their development. Creating a PWA may require as much effort as developing a native app or optimizing a website.
Limited Access to Hardware Features
Another challenge to bear in mind is the limited access to hardware features. Native apps integrate with a specific software environment, supporting platform-specific features like Face ID for iOS or other hardware properties for Android and Windows apps. PWAs, on the other hand, must cope with several limitations with access to GPS, camera, contact list, calendar, mobile payments, fingerprint sensor, and others. The extent of access depends on the operating system. For instance, Android is less hostile to PWAs and updates its environment faster than iOS.
Push Notifications Compatibility Issues
Push notifications work well in Chrome, Opera, Safari, and Mozilla and are usable on Android but have troubles with iOS. Technological advancements will likely mitigate this issue over time, but it’s something to consider for now.
Cached Files Don’t Last Long
If users don’t open the PWA for a long time, the previously downloaded files will vanish, while the shortcut will remain. This could potentially lead to a less-than-optimal user experience.
Overcoming the Challenges: Tips and Strategies
Despite these challenges, strategies exist to overcome them and maximize Magento PWA.
Invest in a Skilled Development Team
Given the complexity of PWA development, it’s important to invest in a skilled development team that understands the intricacies of Magento PWA. This will ensure that your PWA is developed efficiently and effectively, maximizing your return on investment.
Leverage the Strengths of PWAs
While PWAs may have limited access to hardware features, they offer other significant advantages. For example, PWAs are less demanding regarding memory consumption, and they allow for the Add-to-Home-Screen feature, which simplifies the installation process for users. By leveraging these strengths, you can create a compelling user experience that compensates for any limitations.
Stay Updated with Technological Advancements
As technology continues to evolve, many of the current limitations of PWAs are likely to be resolved. By staying updated with the latest technological advancements, you can continually enhance your PWA and provide a better user experience.
Regularly Update Your PWA
To ensure that cached files don’t vanish, it’s important to update your PWA regularly. This will keep your PWA fresh and engaging, encouraging users to return to your site more frequently.
Developing a Magento PWA Site
Developing a Magento PWA site involves several steps and requires certain technical expertise. Here’s a simplified guide to help you understand the process:
Understand the Prerequisites
Before you start, it’s important to understand the prerequisites for developing a Magento PWA. This includes knowledge of service workers, web app manifest, app shell architecture, and Transport Layer Security (TLS). You also need to understand how APIs work as they communicate between the front and backend.
Choose Your Method
You can use three main methods to develop a Magento PWA site. You can build it from scratch using modern frameworks like React.js, Vue.js, or Angular.js. Alternatively, you can use pre-made themes or install add-ons and extensions.
Develop the Site
Depending on the method you choose, you’ll need to develop the site accordingly. This could involve custom coding, modifying pre-existing themes, or installing and configuring extensions.
Discussion on the Prerequisites for Developing a Magento PWA
Before you start developing a Magento PWA, it’s important to understand the prerequisites. These include:
- Service Workers: These are client-side JavaScript files that run in the background. They are responsible for caching static files and requests, sending push notifications, and updating content.
- Web App Manifest: This JSON file describes how the app should behave after installation on a device. It contains information like the name, author, and how icons should look.
- App Shell Architecture: This presents a page skeleton while the rest of the content is loading. It’s a static page in HTML, CSS, and JavaScript.
- Transport Layer Security (TLS): This is a protocol used to encrypt the communication between web applications and servers to ensure security and authentication. The PWA should use HTTPS to protect user data.
- Application Programming Interface (API): This serves as a communicator between the front end and the back end. It’s a protocol that sets rules on how the two parts will work together.
Exploring Magento PWA Solutions and Alternatives
Review of popular Magento PWA solutions
Several popular Magento PWA solutions are available, each with its own features and benefits.
- Magento PWA Studio:

This is an official Magento solution that provides a toolkit for developers to streamline the process of creating progressive web applications. It includes ready-made components and a front-end architecture. - Scandi PWA:

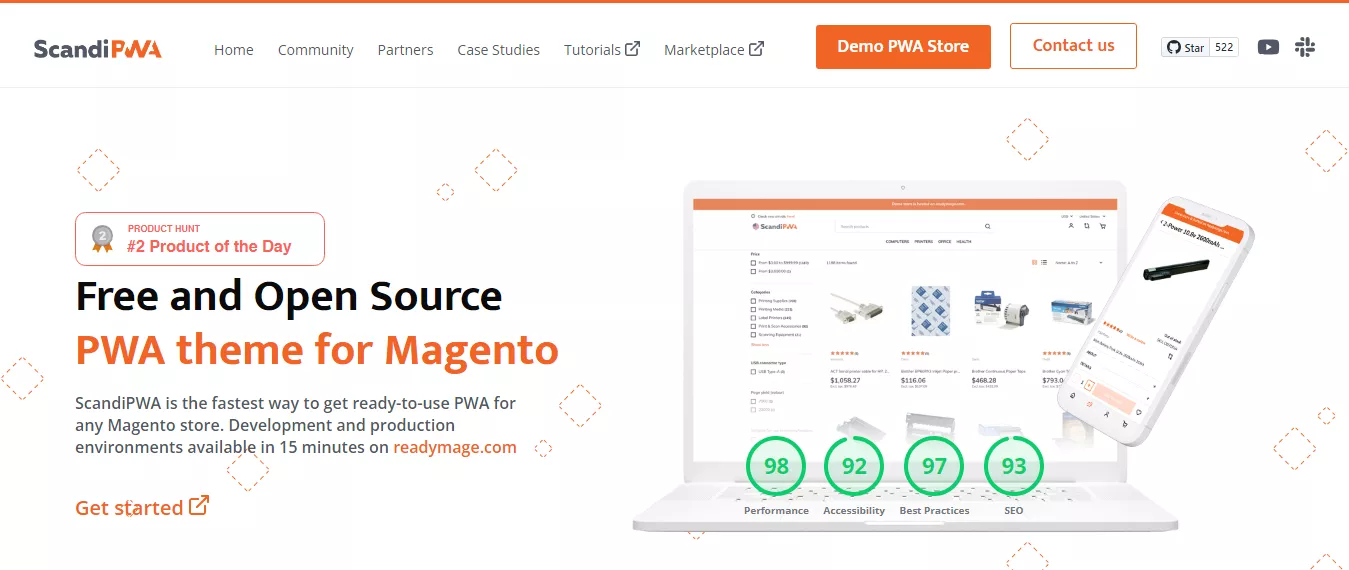
This is the first open-source ready-to-use Magento PWA theme. It’s not a storefront, but a theme, which is easier to install and apply to the store. The toolkit provides different functionality and components for developers to use and customize.
Alternative Solutions and Technologies
There are also alternative solutions and technologies available for developing a Magento PWA. These include Vue PWA Storefront, CedCommerce, SimiCart, Tigren PWA, and GoMage. Each of these solutions has its own set of features and benefits, and the choice between them will depend on your specific needs and requirements.
Comparative Analysis of Magento PWA Solutions
| Solution | Open Source | Ready-to-use Theme | Customizable Components | Front-end Architecture | Ease of Installation | Customizability | Cost | Support |
| Magento PWA Studio | Yes | No | Yes | Yes | High | High | Medium | Official Magento Support |
| Scandi PWA | Yes | Yes | Yes | No | Medium | High | Low | Community Support |
| Vue Storefront | Yes | No | Yes | Yes | Medium | High | Medium | Community Support |
| CedCommerce | No | Yes | Yes | Yes | Low | Medium | High | Vendor Support |
| SimiCart | No | Yes | Yes | Yes | High | Medium | Medium | Vendor Support |
| Tigren PWA | No | Yes | Yes | Yes | Medium | Medium | Medium | Vendor Support |
| GoMage | No | Yes | Yes | Yes | Low | High | High | Vendor Support |
How Much Does Magento PWA Cost?

Investing in a Magento PWA can provide a significant return on investment. The cost of developing a Magento PWA can vary greatly depending on your needs. It can start from $68,000 for basic store development and reach $127,800+ for advanced options like custom UX/UI design, endless support, and other individual services. The cost also varies according to the state of the original website. The more you customize the store, the more you’ll need to pay.
Expert Opinions on Magento PWAs
In our quest to understand the true potential of Magento PWAs, we reached out to industry experts for their insights.
Vladimir Drushlyak on Magento PWAs
Here’s what Vladimir Drushlyak, the CEO & Co-founder of www.anybody.digital, had to say:

On the value of Magento PWAs
Magento PWAs are a worthy investment, especially considering that over 70% of e-commerce web traffic comes from mobile devices. PWAs offer users the convenience of using a website as an app on their phone without the need for mandatory installation. They are particularly beneficial for businesses looking to increase customer satisfaction and engagement, test hypotheses with minimal financial investment, create cross-platform compatibility quickly, and offer a new interaction channel to their audience.
On the cost of Magento PWA development
PWA development is slightly more expensive and time-consuming than traditional Magento development due to the novelty of the technology. However, the basic out-of-the-box PWA functionality is suitable for small businesses, while larger businesses may require more complex and custom functionality, which would require more time and money.
On the user experience with Magento PWAs
PWAs have several advantages over traditional websites or apps. These include adaptability across devices, faster performance, search engine discoverability, the ability to add to the start screen bypassing app stores, and resilience to high load.
On integrating third-party extensions or custom functionalities
Extensions and custom functionalities need to be initially developed to support PWAs. All functionality written just for Magento will not work for the frontend in a PWA context.
On security considerations
It’s important to use HTTPS between the PWA and the backend server, secure authentication protocols like OAuth or JWT, secure payment gateways, tokenization techniques, and secure storage to protect user data.
On success stories
Our clients have been satisfied with Magento PWA projects, noting improvements in website speed and Google PageSpeed performance. One case involved transforming an old website into a PWA, which improved the customer experience by eliminating slow pages, a hard-to-navigate structure, and a complicated checkout process.
On website performance
PWAs can significantly speed up the website performance, which is crucial for customer experience and conversion. PWAs can pull information from the user’s phone, allowing for quicker and more convenient order placement.
On the preferred framework for Magento PWAs
All current reactive frameworks are suitable for PWA development, with specific PWA frameworks available for Vue, React, Angular, Ionic, and Svelte.
Final Thoughts
Magento PWAs are not just a passing trend; they are here to stay. They offer a unique user experience, bringing together the best features of native mobile apps and web app development. They load fast, launch from a mobile device home screen, send push notifications, operate on low-quality networks, and even offline.
Moreover, PWA development costs are significantly lower than native mobile apps. This makes them a worthwhile investment for Magento store owners looking to stay ahead of the competition and meet future demands.
Magento PWAs are transforming how Magento stores operate, providing a superior user experience and boosting store performance. They are a winning solution for retailers with long-term goals, ensuring better website rankings due to a polished user experience, rapid loading speed, and finer usability.




What is Magento PWA (Progressive Web App): A Comprehensive Guide