The performance of WordPress website is as important as the content it holds. A key aspect of this performance is the user experience, which Google has encapsulated into a set of metrics known as Core Web Vitals. These vitals are not just fancy tech jargon; they are a critical part of your website’s success and your business’s online visibility.
So, Are you struggling with a low Core Web Vitals score for your WordPress site? Given that these scores play a key role in Google’s ranking factors, it’s more important than ever before to optimize them.
This comprehensive guide will walk you through everything from understanding what Core Web Vitals are to practical steps on how to improve core web vitals metrics for your WordPress website. Let’s dive right in and see how we can boost those scores!
What Are Google’s Core Web Vitals, and Why Are They Important?
Google Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. They are part of Google’s page experience signals used in ranking your website. But why are they so important?
- User Experience: Core Web Vitals measure real-world user experience for loading performance, interactivity, and visual stability of the page. They reflect a user’s real-world experience interacting with a webpage beyond just the raw page speed.
- SEO: Core Web Vitals are important for SEO, as they can help give your website more recognition and keep it organized and clean. They can improve your search results as they help Google understand how well your website is performing.
- Business Impact: A poor user experience can drive visitors away, leading to higher bounce rates, lower time-on-page, and ultimately, lower conversions. On the other hand, a good user experience, as measured by good Core Web Vitals scores, can lead to higher engagement and conversion rates.
Understanding the Three Core Web Vitals Metrics
Let’s learn about three core web vitals metrics and understand why they matter.
What is Largest Contentful Paint (LCP) and Why Does It Matter?

Largest Contentful Paint (LCP) is a performance metric that measures the time it takes for the largest content element on your webpage to become visible to the user. It’s a key indicator of how quickly your site’s main content is loaded and visible to users.
Why does LCP matter? Well, a faster LCP provides a better user experience. Users don’t like to wait, and if your site’s main content takes too long to load, they may leave. This can lead to higher bounce rates and lower conversions.
However, several issues can affect your LCP score:
- Slow server response times: If your server takes too long to respond, it can delay the loading of your page’s content. This is often due to server overload or network issues.
- Render-blocking JavaScript and CSS: These are scripts and stylesheets that prevent a page from rendering until they’ve finished loading. They can significantly delay your LCP.
- Slow resource load times: If your images, scripts, or CSS files take too long to load, they can delay the rendering of your page’s main content.
- Client-side rendering: If your site relies heavily on JavaScript to fetch and render content, it can delay your LCP.
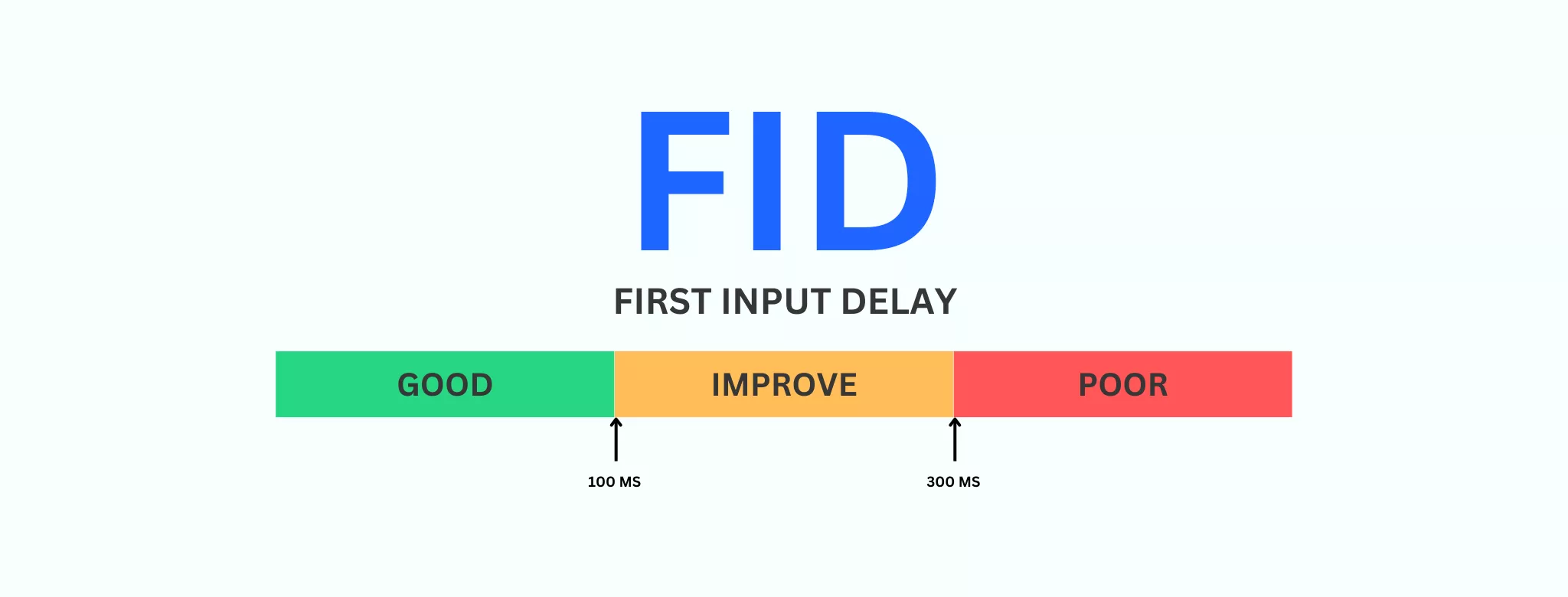
What is First Input Delay (FID), and How Does It Affect User Interaction?

First Input Delay (FID) is another Core Web Vitals metric. It calculates the delay between the first user interaction with your page (like clicking a link or button) and the moment the browser can start processing that interaction. It’s an important measure of your website’s interactivity and responsiveness, which Google uses as a ranking factor.
FID is crucial because it directly impacts the user experience. If a user clicks on a button or link and nothing happens, they may think the site is broken and leave. This can lead to lower user engagement and higher bounce rates.
Several issues can affect your FID score:
- Heavy JavaScript execution: If your site runs large JavaScript files before responding to user input, it can lead to high FID.
- Poor resource scheduling: If non-critical tasks are prioritized over user input, it can delay the response to user interactions.
- Long tasks: Tasks that block the main thread for long periods can delay the response to user input and increase your FID.
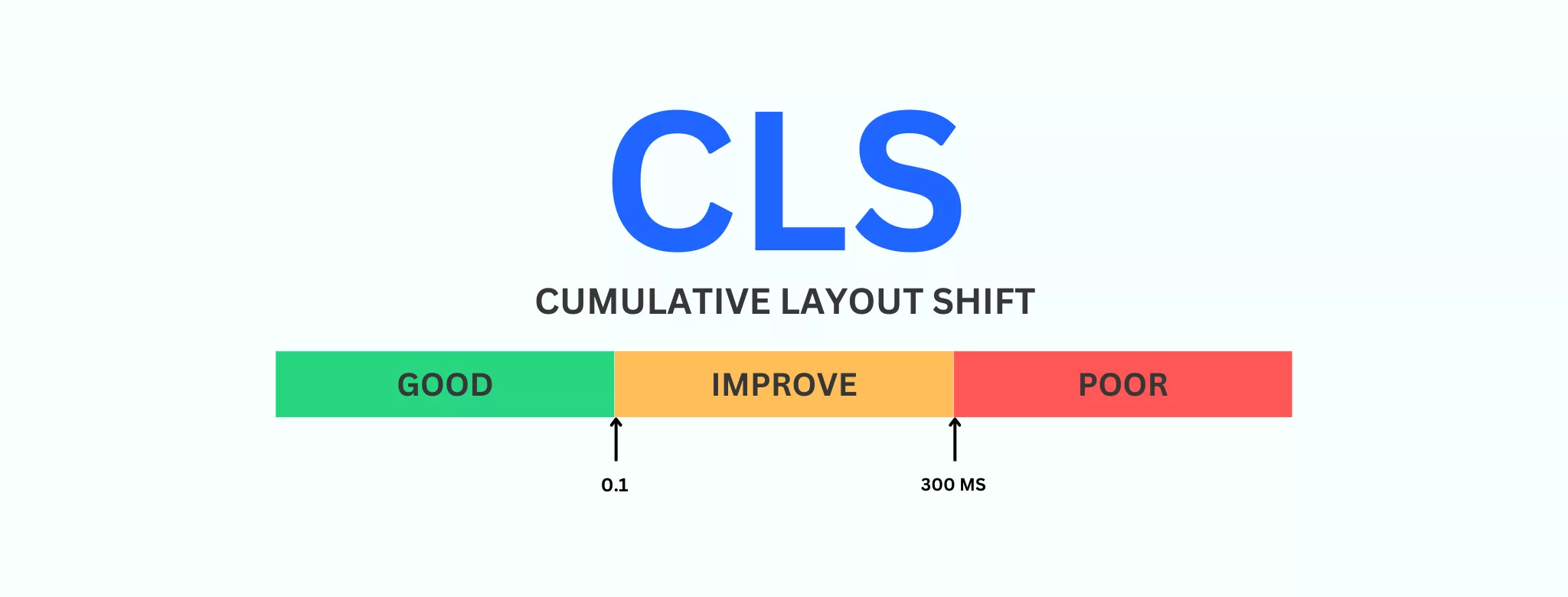
What is Cumulative Layout Shift (CLS) and Why Should You Care?

Cumulative Layout Shift (CLS) is a metric that measures visual stability. It quantifies how much elements on your page shift during the loading process. A low CLS score helps ensure that your page is visually stable and provides a better user experience.
CLS is important because unexpected layout shifts can be disorienting for users. If buttons move around while a user is trying to click them, or if content jumps around as the page loads, it can lead to a frustrating user experience.
Several issues can affect your CLS score:
- Images without dimensions: If your images don’t have specified dimensions, they can cause layout shifts as they load.
- Ads, embeds, and iframes without dimensions: These can also cause layout shifts as they load.
- Dynamically injected content: Content that loads dynamically can push down existing content, causing layout shifts.
- Web Fontscausing FOIT/FOUT: Web fonts can cause a “flash of unstyled text” (FOUT) or a “flash of invisible text” (FOIT). FOUT happens when the browser initially displays text in a fallback font, then switches to the web font once it’s loaded, causing a noticeable shift. FOIT, on the other hand, occurs when the browser hides text until the web font is loaded, which can result in a period of invisible text.
How to Measure Your Google Core Web Vitals Score
Understanding your website’s performance is crucial to improving your Core Web Vitals scores. But how do you measure these scores? There are several tools at your disposal, each offering unique insights into your website’s performance.
What are the standard scores of each web vital?
Before we dive into the tools, it’s essential to understand the standard scores for each of the three Core Web Vitals:
- Largest Contentful Paint (LCP): A good LCP score is anything under 2.5 seconds. Between 2.5 to 4 seconds needs improvement, and anything above 4 seconds is considered poor.

- First Input Delay (FID): A good FID score is under 100 milliseconds, between 100 to 300 milliseconds needs improvement, and anything above 300 milliseconds is poor.

- Cumulative Layout Shift (CLS): A good CLS score is under 0.1, between 0.1 to 0.25 needs improvement, and anything above 0.25 is considered poor.

How to Measure Core Web Vitals
Using Google PageSpeed Insights

Google PageSpeed Insights is a free tool that analyzes the content of a web page and then generates suggestions to make that page faster. It provides both lab and field data about a page. Lab data is useful for debugging performance issues, while field data is useful for capturing true, real-world user experience.
To use PageSpeed Insights, simply enter your webpage URL into the tool, and it will analyze your page on both mobile and desktop devices, providing a score for each. It also offers suggestions for improving your page’s performance.
Using Google Search Console

Google Search Console is a free service offered by Google that helps you monitor, maintain, and troubleshoot your site’s presence in Google Search results. It offers a Core Web Vitals report that shows URL performance grouped by status, metric type, and URL group (groups of similar web pages). This report is based on real-world usage data (field data).
Using Lighthouse Speed Test in Chrome

Lighthouse is an open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO, and more. You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. The Lighthouse report will give you a performance score between 0 and 100. It can be used for auditing an individual URL, or as part of a larger web audit.
Using GTmetrix

GTmetrix is a free tool that analyzes your page’s speed performance. It can help you develop a deeper understanding of your site’s performance and how to improve it. GTmetrix provides a suite of reports and features to help you understand your website speed, including a Performance Score, Page Details (like page load time, total page size, and the number of requests), and various PageSpeed and YSlow recommendations.
Using Web Vitals Chrome Extension

The Web Vitals Chrome extension measures the three Core Web Vitals metrics in real-time for desktop and mobile. It displays these metrics in the corner of your browser, making it easy to see the metrics at a glance as you browse the web.
Using Chrome DevTools Performance Panel
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. The Performance panel in Chrome DevTools provides a wealth of information about what’s happening during the lifecycle of a web page. It can help you understand where your site is spending its time, where it’s slow, and what you can do Using Web.dev
Web.dev is a resource provided by Google to help developers build modern capabilities on their web pages. It provides a measurement tool that you can use to assess your website. This tool uses Lighthouse to perform a series of audits on a web page, and it includes audits for performance, accessibility, progressive web apps, and more.
Using WordPress Plugins like MonsterInsights

MonsterInsights is a powerful WordPress plugin that allows you to easily add, customize, and manage Google Analytics on your WordPress site. With MonsterInsights, you can monitor your website’s performance right from your WordPress dashboard. It provides a comprehensive report of your website’s performance, including data on loading times, user interactions, and more.
By using these tools, you can comprehensively understand your website’s performance and identify areas where you can improve your Core Web Vitals scores. Remember, a successful website is not just about having great content; it’s also about ensuring that your users can access and interact with that content quickly and smoothly. So, start measuring your Core Web Vitals today and take the first step toward a faster, more efficient website.
How to Improve Your Core Web Vitals in WordPress
Now let’s learn how you can enhance your Core Web Vitals score in WordPress:
How to Improve Largest Contentful Paint (LCP) Score in WordPress
Here are some actionable steps you can take to improve your LCP score in WordPress:
Optimizing Your Images
Images often constitute the largest contentful paint on a page. Therefore, optimizing your images can significantly improve your LCP score. Start by compressing your images before uploading them to your WordPress site. You can use online tools like TinyPNG or use WordPress image-optimizing plugins like Smush or EWWW Image Optimizer. Also, consider using WebP images, which are smaller in size but maintain good quality.
Using Lazy Loading for Images
Lazy loading is a technique where images are only loaded when they come into the viewport. This means that if a user never scrolls down, the images lower on the page never get loaded. WordPress 5.5 and later versions have native lazy loading. For older versions, you can use lazy loading plugins like Smush or a3 Lazy Load to implement lazy loading.
Removing Unnecessary Third-Party Scripts
Third-party scripts can significantly slow down your page load times, negatively impacting your LCP score. Audit your third-party scripts and remove any that are unnecessary. These might include outdated plugins, unnecessary tracking scripts, or unused fonts.
Implementing Caching
Caching can dramatically improve your page load times, improving your LCP score. Caching involves storing copies of your web pages in a cache so that they can be served to users more quickly. You can implement caching on your WordPress site using plugins like WP Rocket or W3 Total Cache.
Fixing Lazy Loading Issues
While lazy loading is generally beneficial, it can sometimes cause issues. For example, if your “above the fold” content is being lazy-loaded, it can delay the LCP. Ensure that your critical content is not being lazy-loaded.
Minifying CSS, JS, and HTML Files
Minification involves removing unnecessary characters (like spaces and line breaks) from your code, making your files smaller and faster to load. You can minify your CSS and Javascript files using third-party tools like Autoptimize or WP Rocket.
Upgrading to a High-Performance Web Host
Your web host plays a significant role in your site’s performance. If you’re using a shared host, consider upgrading to a high-performance web host like Host Duplex’s managed WordPress hosting. These hosts are specifically optimized for WordPress and can significantly improve your page load times.
How to Improve First Input Delay (FID) Score in WordPress
Here are some actionable steps you can take to improve your FID score:
Minimizing JavaScript Execution Time
JavaScript is often the culprit behind a high FID. When a user interacts with your page while a large JavaScript file is being executed, the browser can’t respond to the user until the execution is complete.
To minimize JavaScript execution time, consider the following steps:
- Remove Unnecessary JavaScript: Audit your site for any unnecessary JavaScript files. These could be leftovers from old plugins or themes. If they’re not being used, they’re just slowing down your site.
- Minify and Compress JavaScript Files: Use a plugin like WP Rocket or Autoptimize to minify and compress your JavaScript files. This reduces their size, and therefore the time it takes to download and execute them.
- Defer JavaScript: Defer loading of JavaScript files until the rest of the page has loaded. This can be done using the ‘defer‘ attribute in your script tags or through plugins like WP Rocket.
Breaking Up Long Tasks
Long tasks are JavaScript tasks that block the main thread for 50 milliseconds or more. Breaking up these tasks can significantly improve your FID score. Here’s how to do it:
- Identify Long Tasks: Use a tool like Lighthouse to identify any tasks that are taking too long to complete.
- Break-Up Tasks: Once you’ve identified long tasks, break them up into smaller, asynchronous tasks. This allows the browser to interrupt the task and respond to user input if needed.
Using a Web Worker
Web workers allow you to run JavaScript in the background, separate from the main execution thread. This means the main thread can remain free to respond to user input.
To use a web worker:
- Identify Suitable Tasks: Not all tasks can be moved to a web worker. Tasks that manipulate the DOM or use some web APIs, for instance, need to be run on the main thread.
- Create a Web Worker: Once you’ve identified a suitable task, you can create a new web worker using the Worker() constructor.
- Post Tasks to the Worker: Use the postMessage method to send tasks to the worker.
Reducing the Impact of Third-Party Code
Third-party code can significantly impact your FID score. This includes things like analytics scripts, advertising networks, and widgets.
To reduce the impact of third-party code:
- Audit Third-Party Scripts: Use a tool like Lighthouse to identify any third-party scripts that are impacting your FID score.
- Load Scripts Asynchronously: Where possible, load third-party scripts asynchronously to prevent them from blocking the main thread.
- Consider Self-Hosting: If a third-party script is significantly impacting your FID score, consider self-hosting the script instead.
Optimizing CSS
Just like JavaScript, CSS can also block the rendering of your page and impact your FID score.
To optimize your CSS:
- Minify and Compress CSS Files: Minifying your CSS files removes unnecessary characters like spaces and line breaks, making the files smaller and faster to load. You can use a plugin like WP Rocket or Autoptimize to minify your CSS files automatically.
- Remove Unused CSS: Over time, your site may accumulate CSS that isn’t being used. Removing this can reduce the size of your CSS files and improve load times. Tools like PurgeCSS can help you identify and remove unused CSS.
- Inline Critical CSS: Critical CSS is the CSS that’s needed to style the above-the-fold content on your site. Inlining this CSS in your HTML document ensures it’s loaded immediately, improving perceived performance. You can use a tool like Critical to generate your critical CSS.
Using a Caching Plugin
Caching can significantly improve your FID score by storing a static version of your site, reducing the amount of processing required to load your site.
WP Rocket is a powerful caching plugin that also includes features for minifying JavaScript and CSS, lazy loading images, and more. Here’s how to set it up:
- Install WP Rocket: From your WordPress dashboard, go to Plugins > Add New. Search for WP Rocket, install, and activate it.
- Configure WP Rocket: Navigate to Settings > WP Rocket. From here, you can enable caching, minify your JavaScript and CSS, enable lazy loading, and more. Be sure to save your changes.
- Test Your Site: After setting up WP Rocket, test your site using a tool like PageSpeed Insights to see the impact on your FID score.
Remember, improving your FID score is a process and may require some trial and error. But by following these steps, you’ll be well on your way to a faster, more responsive site.
Also read, Best Caching Plugins to Improve WordPress Performance
How to Improve Cumulative Layout Shift (CLS) Score in WordPress
Here are some actionable steps you can take to improve your CLS score:
Avoiding Large Layout Shifts
Large layout shifts can be disorienting for users, causing them to lose their place on a page or even click on the wrong thing. To avoid this, make sure to include size attributes on your images and video elements or reserve the required space with CSS aspect ratio boxes. This way, the browser knows exactly how much space an element will take up and can lay out the rest of the page accordingly, preventing any unexpected shifts.
Reserving Space for Ad Slots
If your WordPress site uses ads, these can often cause layout shifts as they load. To prevent this, try to reserve space for the ad slots. If you know the size of the ad ahead of time, you can include this in your CSS, ensuring that the rest of your layout isn’t affected when the ad loads.
Preloading Fonts
Web fonts can also cause layout shifts, especially if they’re loaded late or are slow to load. To mitigate this, you can preload your fonts using the ‘link rel=preload‘ tag in your HTML. This tells the browser to start loading the font early, reducing the chance of a layout shift.
Defining Dimensions for Images and Videos
Just like with ad slots, you should always define dimensions for your images and videos. Without specified dimensions, the browser has to guess how much space to allocate, which can lead to layout shifts as the page loads. You can define dimensions in the HTML or CSS, ensuring that the correct amount of space is reserved.
Setting Dimensions for Ads, Embeds, and Iframes
Ads, embeds, and iframes can all cause layout shifts if their dimensions aren’t specified. Make sure to include width and height attributes in your HTML tags, or use CSS to reserve the necessary space.
Using font:display for Custom Fonts
The ‘font:display‘ property in CSS can be a useful tool for controlling how custom fonts display on your site. By setting ‘font:display‘ to ‘swap’, you can tell the browser to use a system font until your custom font is ready to display. This can help prevent layout shifts caused by font loading.
Reviewing Dynamically Injected Content
Dynamically injected content can often cause layout shifts, especially if it’s injected after the page has started to render. To avoid this, review your site for any dynamically injected content, and consider whether it could be loaded in a way that’s less disruptive to your layout. For example, you might be able to preload the content or reserve space for it in your layout.
Other Factors Affecting Core Web Vitals Scores
Following are some other factors that can optimize core web vitals:
Hosting Plan
Your WordPress hosting plan plays an important role in website performance. For example in shared hosting, you share the server resources with many other customers. This means that if your neighboring site gets a lot of traffic, it can impact the entire server performance, which in turn will slow down your website.
Theme and Plugins
The theme and plugins you use on your WordPress site can significantly impact your site’s performance. Poorly coded or heavy themes can slow down your website, as can excessive or poorly coded plugins.
CDN
A Content Delivery Network (CDN) can greatly improve your website performance. A CDN stores a cached version of your website on servers located around the world. When a user visits your site, the CDN delivers the site’s content from the server closest to the user. This reduces the distance the data has to travel, which can significantly improve your site’s load times.
Regular Updates
Regularly updating your WordPress site, themes, and plugins can also improve your site’s performance. Updates often include performance improvements and patches for security vulnerabilities.
Tips to Optimize WordPress Performance
Choosing a Reliable Web Hosting Provider
When choosing a hosting provider, consider their reputation, uptime, and customer reviews. Look for a host like Host Duplex that offers WordPress-optimized hosting plans, as these are typically configured to offer the best performance for WordPress sites. Also, consider the location of the host’s data centers. Choosing a host with a data center near your target audience can improve site load times.

Using a Lightweight Theme
When choosing a theme for your WordPress site, look for one that is lightweight and optimized for speed. Avoid themes with excessive dynamic elements, sliders, widgets, and other elements that can slow down your site. A simple, clean theme will often work best for speed optimization.
Minimizing the Number of Plugins
Every plugin you add to your WordPress site requires resources to run. This can slow down your site, especially if you’re using a large number of plugins. Try to keep your use of plugins to a minimum and only use essential plugins for your site’s functionality. Also, regularly review your plugins to ensure they’re all still necessary and functioning correctly.
Regularly Updating WordPress, Themes, and Plugins
As mentioned earlier, regular updates are important for site performance and security. Make sure you’re regularly checking for and installing updates for WordPress, your site’s theme, and any plugins you’re using.
Using a CDN
As mentioned earlier, a CDN can significantly improve your site’s load times. Many CDN services are available, but some popular options include Cloudflare and MaxCDN. These services can be integrated with WordPress using a plugin, making improving your site’s performance easy.
Ensuring Mobile-Friendliness
A mobile-friendly website ensures that your content looks great on all mobile devices, offering a smooth user experience whether your visitors use a desktop, tablet, or smartphone. It also helps improve your Core Web Vitals scores, as Google’s metrics for assessing web page performance are heavily influenced by the mobile user experience.
To make your WordPress site mobile-friendly, consider the following:
- Responsive Theme: Use a responsive WordPress theme that automatically adjusts its layout based on the user’s screen size and resolution.
- Mobile-Friendly Plugins: Ensure that the plugins you use are mobile-friendly. Some plugins, especially those that add visual elements to your site, may not work well on smaller screens.
- Mobile Optimization Plugins: Consider using a mobile optimization plugin. These plugins can help optimize your site for mobile devices, improving load times and user experience.
- Test Your Site: Regularly test your site on various devices and screen sizes to ensure it’s providing a good user experience. Google’s Mobile-Friendly Test tool can help you identify any issues that need to be addressed.
Regularly monitoring and analyzing performance
Optimizing core web vitals is an ongoing process. To ensure that your WordPress website consistently performs well in terms of Core Web Vitals, it is crucial to monitor and analyze its performance regularly. By doing so, you can identify any areas that need improvement and take necessary actions to optimize your site’s score.
Final Thoughts
The importance of Core Web Vitals cannot be overstated. These metrics, developed by Google, guide website owners towards improved page performance and, ultimately, a superior user experience. Remember, a fast-loading, interactive, and visually stable website not only pleases your visitors but also boosts your SEO rankings.
Throughout this guide, we’ve explored the three Core Web Vitals metrics – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). We’ve delved into the common issues affecting these metrics and provided actionable tips to optimize them on your WordPress site. From choosing a reliable hosting provider and using a lightweight theme to minimizing the number of plugins and regularly updating your WordPress, themes, and plugins, we’ve covered it all.
We’ve also highlighted the role of a Content Delivery Network (CDN) and the importance of making your website mobile-friendly. Remember, every step you take towards improving your Core Web Vitals scores contributes to a healthier web ecosystem and a better user experience.
Now, it’s your turn to take action. Start optimizing your WordPress site for better Core Web Vitals scores today. The journey might seem daunting, but the rewards are worth it. Remember, a successful website is not just about great content; it’s about delivering that content in the fastest, most user-friendly way possible.
Core Web Vitals FAQs
What is a good score on Core Web Vitals?
A good score on Core Web Vitals is when your page hits the “green” zone for all three metrics: LCP under 2.5 seconds, FID under 100 milliseconds, and CLS under 0.1. These thresholds are recommended by Google for an optimal user experience.
How do I pass the Core Web Vitals assessment in WordPress?
Passing the Core Web Vitals assessment in WordPress involves optimizing your site for the three Core Web Vitals metrics. This includes optimizing images, implementing lazy loading, minimizing JavaScript execution time, avoiding large layout shifts, and more. Regularly monitoring your site’s performance using tools like Google PageSpeed Insights, Google Search Console, and Lighthouse can help you identify areas for improvement.
Which plugin improves Core Web Vitals in WordPress?
There are several plugins that can help improve Core Web Vitals in WordPress. One of the most popular is WP Rocket, a caching plugin that also offers features like lazy loading, database optimization, and more. Other useful plugins include Autoptimize for optimizing CSS, JS, and HTML files, and Imagify for image optimization.
Does AMP help in improving Core Web Vitals scores?
Yes, Accelerated Mobile Pages (AMP) can help improve Core Web Vitals scores. AMP is an open-source HTML framework that delivers slimmed-down, fast-loading, and attractive web pages to mobile devices. However, factors like slow server response times and unoptimized images can still negatively impact the Core Web Vitals score.
How does Core Web Vitals impact SEO?
Starting in June 2021, Core Web Vitals became a ranking factor in Google’s algorithm. While the content itself and its relevance to the user query remain strong signals, a page with a subpar page experience may rank lower. Therefore, optimizing for Core Web Vitals can positively impact your site’s SEO.
Are Core Web Vitals more important for mobile or desktop?
Core Web Vitals apply to both mobile and desktop. However, given the increasing use of mobile devices for web browsing, Google has adopted a mobile-first indexing approach. This means the mobile version of your website is considered the primary version for ranking purposes.






How To Improve WordPress Core Web Vitals Scores: Best Guide in 2023