Shopping is an exciting experience, and over 200,000 websites use Magento eCommerce platforms. Retail businesses using Magento may find challenges with the website’s slow speed over a period of time. A slow-loading site can cause you to lose customers and revenue for an online store.
Do you wait on a slow site to buy? NO. We go to another site – Quickly!
The good news is that slow-loading websites are a common issue and easily fixable using Magento speed optimization practices. Depending on your issues, you may need more than a single fix to make the Magento website faster with high performance. This article explains various tips to help businesses speed up Magento 2 websites.
Is your Magento site slow? Find out.
If your Magento site is lacking speed, it could be due to any of the following reasons.
- Lacking the system requirements to run a Magento store
- Inadequate hardware
- Use of inappropriate extensions
- Missing the right plugins
- Optimization gaps in MySQL, NGINX, and PHP configuration
- Customizations with coding errors
- Magento caching issues
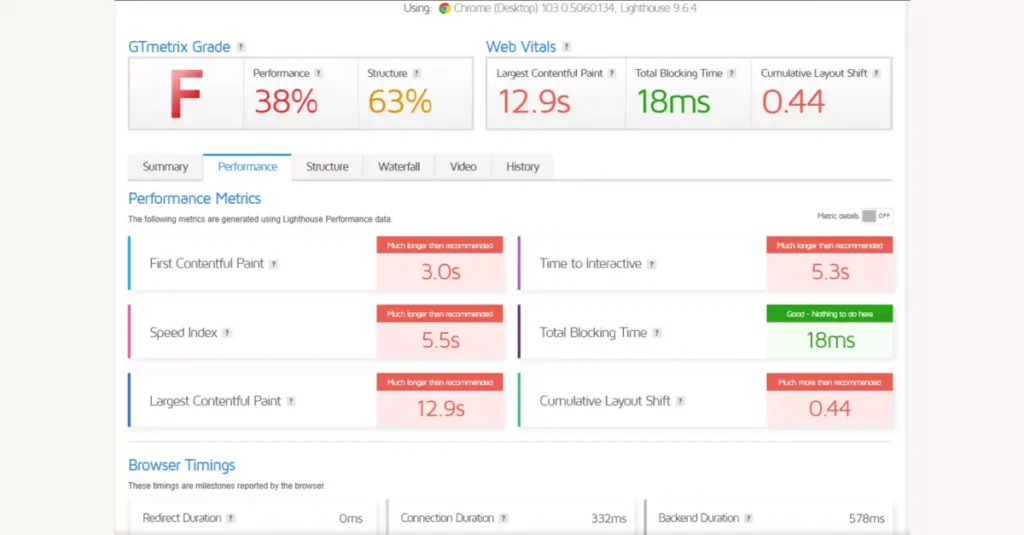
Measuring your Magento site speed is the first step in understanding that there is an issue. There are many tools available to measure and analyze site speed like GTmetrix, Pingdom, and the popular one from Google – Pagespeed.
You only have to enter your website URL to get details reports and insights on site speed and performance. You can try GTMetrix which offers in-depth insights when you enter your website URL. Take for example your Time-to-first-Byte (TTFB). This important metric will tell you how fast your server is to respond to a web page request.

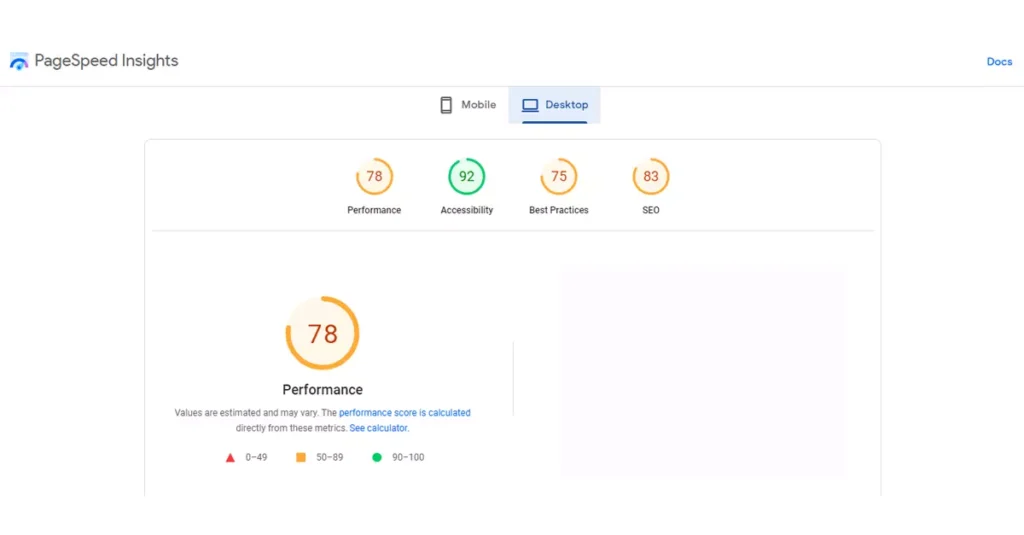
You can also use Google PageSpeed Insights which is a dependable tool that categorizes your Magento performance into three categories.
- Green (good score): 90–100
- Orange (average): 50–89
- Red (bad) category: 0–49
You can analyze both mobile and desktop versions by selecting your desired option.

There could be multiple reasons for your Magento website’s sluggish page load speeds. You need to identify the causes and implement techniques to resolve the issues. The ultimate goal is to have a fast-loading website that puts your business on the expressway.
This entire blog is devoted to easy tips and tactics for improving the speed and efficiency of your Magento website.
As an example of how changing settings in Magento’s admin panel can improve Magento speed optimization, take a look at this tweet:
Tips to Speed up Your Magento Website
Below are 10 ways for Magento 2 speed optimization. But first, let us start with some basic checks.
1. Improve hosting for Magento speed optimization
One of the fastest ways to improve your site speed is by choosing a Magento-optimized hosting provider. Selecting a provider that has understands the inner workings of Magento and expertise to troubleshoot future issues are key to maintaining optimum site speeds.
Is your hosting provider reliable?
When we talk of a fast Magento website, it is essential that you have an excellent hosting provider with reliable and proven experience in Magento hosting. Depending on your website requirements, it is best to go for a Magento web hosting having SSL and 4 GB of RAM at a minimum.
Do you have sufficient server resources?
It’s important to check whether your Magento hosting provider is providing sufficient server resources to accommodate the demand for your website. You may want to ask your provider whether your CPU or RAM resources are shared or dedicated. Limiting users or resources can slow down the site due to performance issues
If your present hosting doesn’t meet Magento’s requirements, it’s time to switch to a premium and supported Magento hosting provider
To enhance the performance and reliability of your Magento website, it is best to choose cloud hosting with 100% dedicated vCPUs and higher RAM.

2. Upgrade to the latest Magento version
When it comes to software always opt for the latest Magento version at the earliest – the reason again is high performance and better security from cyber attacks. The latest updates help to keep your Magento website in top-notch performance through numerous functional and technical updates. Magento 2 is an improved and faster version of the earlier Magento. Magento is now Adobe Commerce.
If you currently use Magento 1, you should transition to Magento 2 to enjoy a superior, more dependable, secure, and speedier e-commerce platform. Using an earlier, out-of-date version will eventually result in performance and security issues.
Also, Read Magento Commerce 2.4.6 – Why it’s a big deal
Update Magento routinely to increase the performance of your website. New updates are introduced frequently with several new features, bug patches, and speed enhancements.
After the above two basic checks, now you can explore a few technical checks for improving your Magento site speed.
3. Upgrade packages
You might come across component dependency conflicts with the various packages while upgrading to a recent version of Magento. Upgrade the packages instead of manually correcting them. You can then complete the Magento upgrade.
It typically occurs for users with numerous PHP versions installed. Ensure you have the prerequisites right before starting the Magento upgrade process. Below are the minimum requirements for Packages:
RequirementsConstraintsPHP version>= 7.3
ComposerNone (composer 2 for Magento 2.4.X)
Node.jsNode.js (^12.22.0, ^14.17.0, or >=16.0.0)
Memory limitations At least 2GB RAM
4. Use Lightweight Magento Themes
Magento themes can be very attractive but if it has several widgets, sliders, and custom blocks, you could have a slow website. Check how much time it takes to load the complete page with all the elements.
Heavy themes slow down the loading of Magento pages and can be a turnoff for customers with good internet speeds. A bad customer experience due to heavy themes can lead to damaging the brand and possibly losing the customer.
So lighter the Magento theme, the better it is!
5. Implement Lazy loading with Image Optimization
Magento image optimization can improve the speeds of Magento websites. The entire web page is immediately loaded when visitors arrive at your website or visit a particular page. A page has many images of varying sizes. Loading images will require different amounts of time to load, delaying page and website loading overall.
You can use lazy loading, a highly effective technique that loads images as the user scrolls down the webpage. Instead of loading all images at once, it prioritizes and loads as the user scrolls across the page. Lazy loading enhances website loading speed and user experience.
Choose the image format that best meets your requirements. Our recommendation is to use JPEG for product image files to get lightweight yet clear images. Choosing PNG or Scalable Vector Graphics (SVG) for layout and logo is lighter and can load faster.
6. Disable flat catalogs
Earlier Magento flat catalogs were instrumental in increasing website speed due to data consolidation and a lesser number of SQL queries. However, from Magento version 2.1 onwards there was performance degradation and indexing issues and it’s not advisable to use flat catalogs.
Hence, deactivating them is one technique to enhance Magento’s performance.
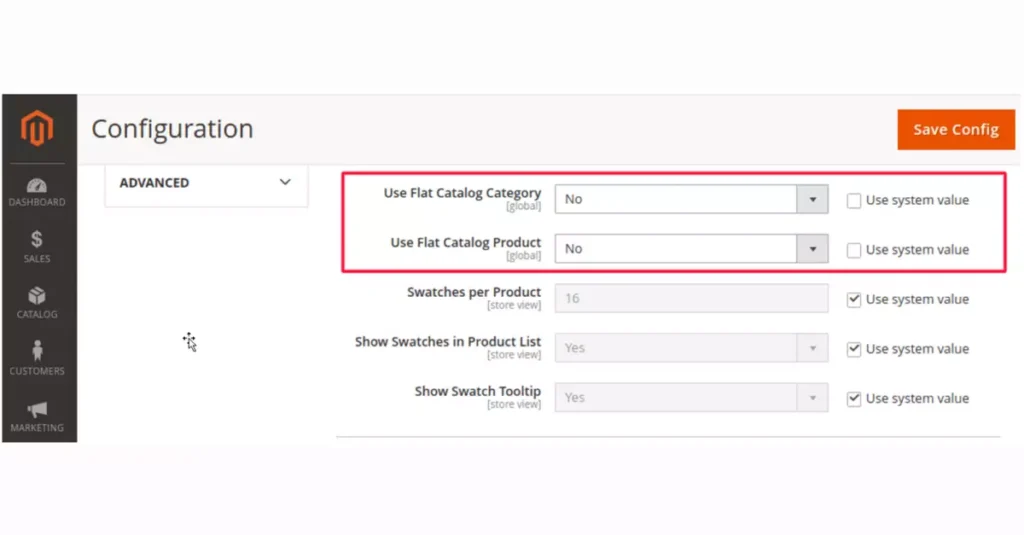
To disable Flat Catalogs in Magento 2:
Go to Stores → Configuration → Catalog.
Expand the Storefront section.
Set No in the Use Flat Catalog Category and the Use Flat Catalog Product fields.

7. Merge and Minify CSS files and Javascript files (js files)
Magenta has built-in tools to merge and minify JS/CSS files. Optimizing JavaScript and CSS is another technique to enhance the performance of Magento websites. Doing a minification process deletes extraneous data such as comments, blank lines, etc enabling you to have “clean” JS files and CSS files. It helps web browsers interpret them more quickly and promptly provide page requests to the user.
JavaScript and CSS files Integration
Integration of JavaScript and CSS files minimizes the amount of HTTP requests sent to the server. These two techniques are essential in Magenta optimization.
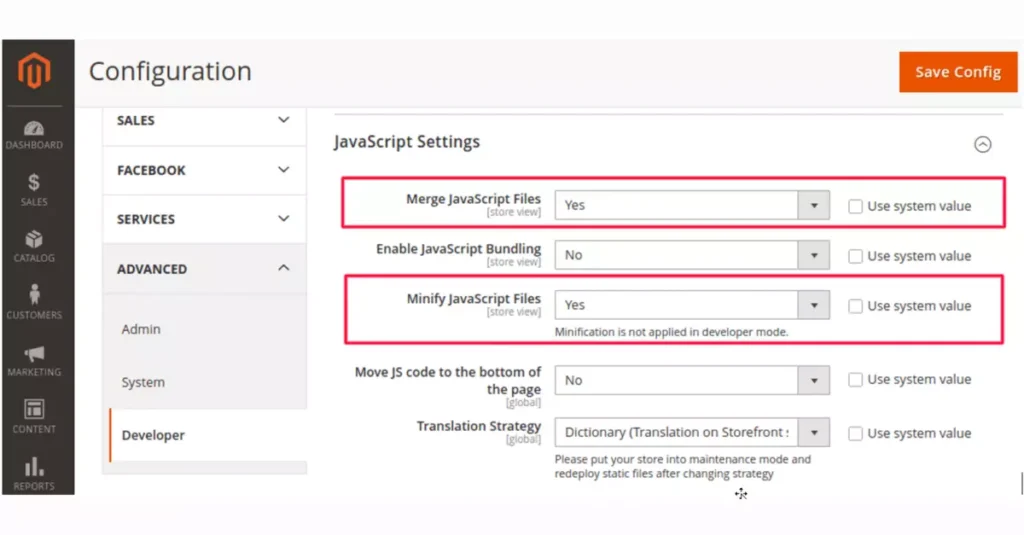
- Go to Stores → Configuration → Advanced → Developer.
- Set the Merge JavaScript Files option to Yes.
- Set Minify JavaScript Files option to Yes.
- Click Save Config and Flush Cache on System → Cache Management page.

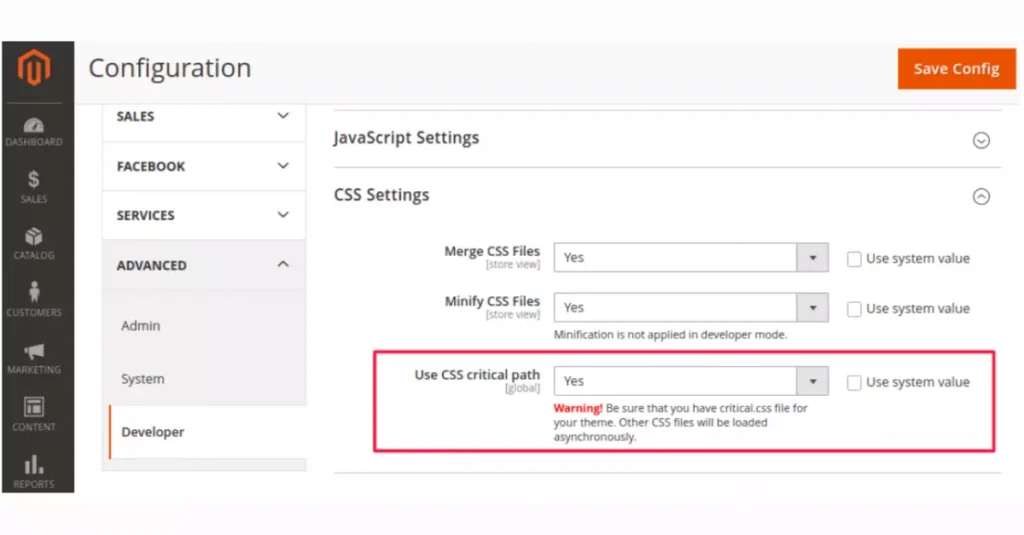
8. Use CSS files
Besides beautifying the appearance of a Magento website, CSS styles also play a role in its loading time. The number of CSS files, their placement, and their sequence play a part in a website’s performance. External CSS style files impede page rendering and the page gets loaded only after loading these files leading to slower page loads.
You can define CSS which can load later and ones that should load first. The procedure prevents the blocking of rendering resources and allows non-critical styles to load asynchronously.
To set the path to the necessary CSS file, you must:
- Go to Stores → Settings → Configuration → ADVANCED → Developer.
- Enable CSS Critical Path by choosing Yes.

9. Implement Varnish Cache
Varnish is an open-source solution recommended by Magento. It caches dynamic and static content. It is a web application accelerator that helps in boosting HTTP traffic. It improves server response times besides saving bandwidth.
When some files have a greater request frequency, Varnish will cache the files in the RAM and prioritize delivery over other files. The cached files get loaded fast when the request arises. Varnish increases the Magento website speed. It is advisable to undertake professional help for configuration as it can be complex.
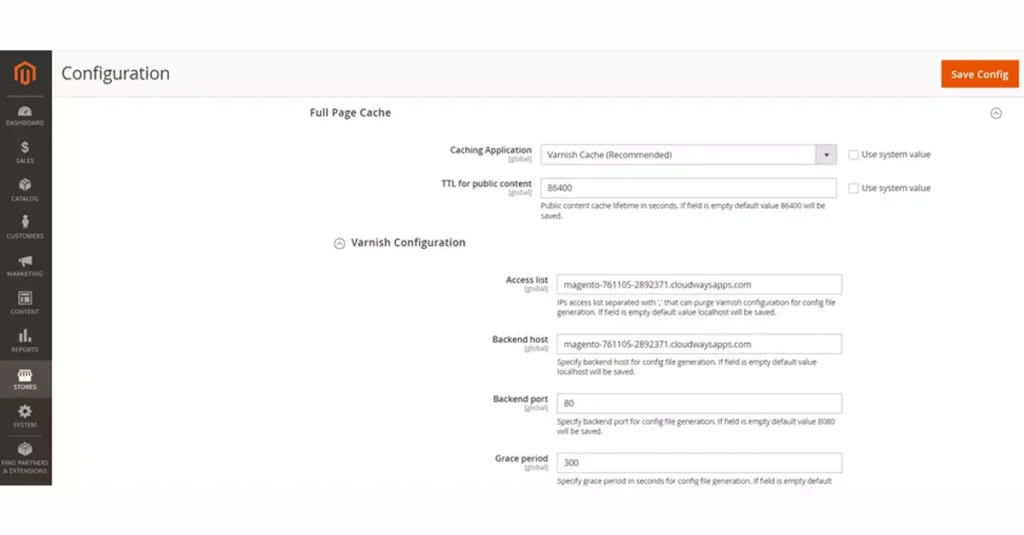
Varnish Cache Configuration
Here is how you can configure it.
- Navigate to Stores → Settings → Configuration → Advanced → System → Full Page Cache.
- Click Varnish Caching in the Caching Application list.
- Enter a value in TTL for the public content field.
- Expand Varnish Configuration and configure the information.

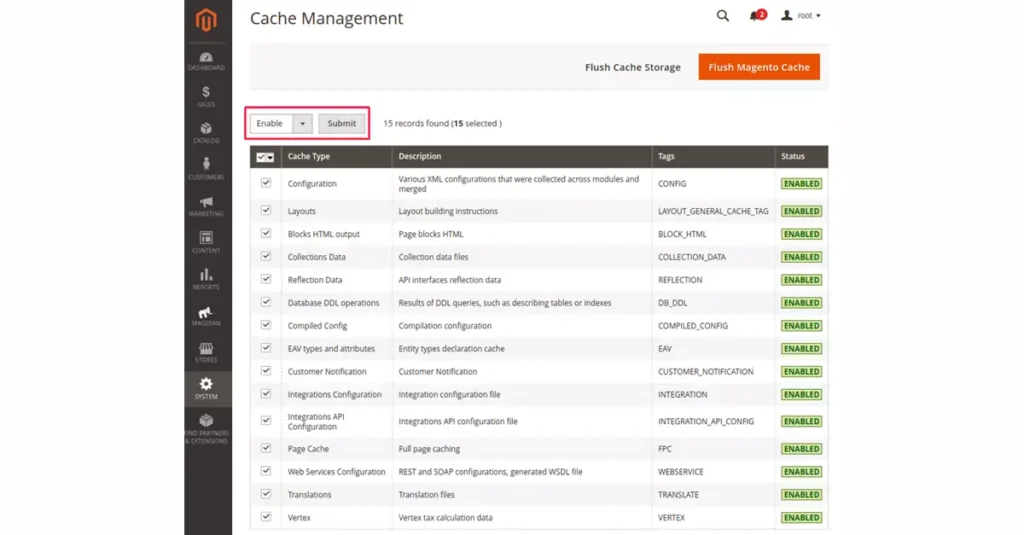
10. Enable Caching
When any user visits the Magento site, the server loads its contents and displays the page. Magento caches the page automatically. Caching helps to preload content and load the page faster since the server does not need to generate the page from the start.
Developers while working on the Magento site might disable the cache and might miss enabling it back after development. This gap can cause slow-loading pages. Ensure you enable the Magento 2 caches.
Go to System → Cache Management, select all caches, Enable All of them, and Submit.

Bonus Tips to Optimize Magento Speed
Here are some bonus tips to improve your Magento store speed.
- Database Optimization: Regularly clean up your database to remove old quotes, logs, and other unnecessary data. This can significantly improve your site’s performance.
- Content Delivery Network (CDN): Implement a CDN to deliver your content faster to users around the world. This can significantly reduce page load times.
- Optimize for Mobile: More and more users are shopping on mobile devices. Ensure your Magento site is optimized for mobile to provide a fast and smooth experience for these users.
- Use HTTP/2: HTTP/2 can significantly improve site speed by allowing multiple simultaneous requests between the server and the browser.
- Regularly Monitor and Optimize Magento Site Speed: Regularly test and monitor your site speed and make necessary optimizations. This is an ongoing process, not a one-time task.
Wrapping up
Success is built on sound foundations. Unfortunately, Magento websites that are slow to load will have a high bounce rate leading to lower rankings in search engines. Based on your website issues, you can check and apply the ten ways suggested above for Magento speed optimization. If your Magento hosting needs improvement, address it and make the right start.
FAQs
Why is Magento speed optimization important for SEO?
Website speed is a crucial factor in SEO. The slow loading speed can negatively impact user experience, increase bounce rate, and lead to lower search engine rankings. On the other hand, a fast-loading website can improve user engagement, improve conversion rates, and boost SEO rankings.
What are the common causes of slow Magento website speed?
The common causes of slow Magento website speed include heavy and unoptimized images, poorly written code, outdated extensions, excessive third-party scripts, slow hosting, and lack of caching.
How much does it cost to optimize the speed of a Magento website?
The cost of optimizing the speed of a Magento website varies depending on the size of the website and the extent of the optimizations required. Typically, it can cost anywhere from a few hundred to a few thousand dollars. However, investing in speed optimization can lead to increased conversions and revenue, making it a worthwhile investment for your eCommerce businesses.
How can I optimize the images on my Magento website for faster loading?
You can optimize the images on your Magento website by compressing them, reducing their size, and using a suitable file format such as JPEG or PNG. Saving images in WebP format will provide the most optimized file sizes; however, the use of WebP images may require the use of a Magento extension. Additionally, you can use lazy loading and image caching to further improve image loading speed.
How can I improve the code quality of my Magento website?
To improve the code quality of your website, you can use a coding standard, refactor the codebase, remove unused code, and optimize database queries. You can also hire a Magento developer or agency to help you with this.
How can I select a fast and reliable hosting provider for my Magento website?
To select a fast and reliable hosting provider for your Magento site, look for providers with high uptime, fast web server response time, and a content delivery network (CDN) to cache your website’s content. It’s also important to choose a hosting plan that is suitable for your website’s traffic and resource needs.
Can I optimize my Magento website’s speed without coding or technical knowledge?
While some optimizations require technical knowledge, there are also many tools and extensions available that can help improve your site’s performance without coding expertise. For example, image compression tools and caching extensions can be installed easily through Magento’s marketplace.
However, it is recommended that you seek the help of a professional developer or hire a Magento optimization service provider who has experience with Magento speed optimization. This will ensure that the optimizations are done correctly and efficiently, minimizing the risk of errors or issues with your website.
Can Magento extensions impact my website’s speed?
Yes, some Magento extensions can negatively impact your website’s speed and performance. It’s important to carefully evaluate any extensions you install and remove any that are causing performance issues.
Here are some common Extensions that negatively impact the speed of website:
Layered Navigation
While layered navigation can be helpful for customers, it can slow down your site if not implemented correctly.
Product Reviews
Product reviews can also impact site speed, especially if you have a large number of reviews.
Social Media Integration
Integrating social media plugins into your site can slow it down due to the additional requests being made to external sites.
Image Optimizers
While image optimizers can help reduce the size of your images, they can also slow down your site if not configured properly.
Checkout Extensions
Extensions that modify the checkout process can impact site speed, as they add additional steps and requests.



Magento Speed Optimization: 10 Expert Tips & Best Practices