What is Cloudflare Development Mode?
Cloudflare’s Development Mode temporarily suspends the edge caching, minification, Polish, and Railgun features. It allows users to observe changes to their cacheable content like images, CSS, or JavaScript inmediately.
Unless disabled beforehand, Development Mode will stay active for three hours.
Why use CloudFlare’s Development Mode?
Caching allows for faster browsing by decreasing the number of queries to your website’s backend. However,during the development stage of a website or application, we recommend enabling Cloudflare’s Development Mode to prevent caching from interfering with your work. This will inevitably save you time and headaches.
Once you’re ready for production and want to launch your site, you can safely disable it.
How to enable Cloudflare’s Development Mode?
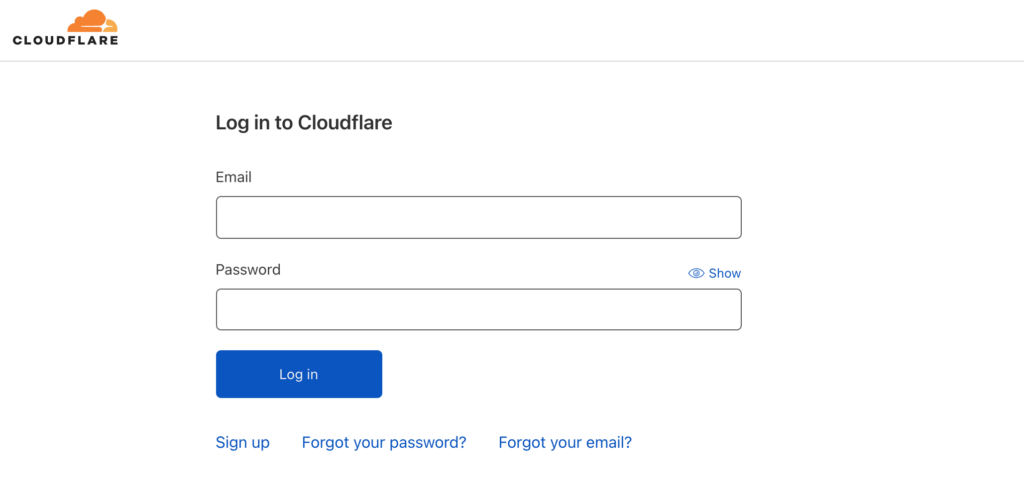
- Login to your Cloudflare account

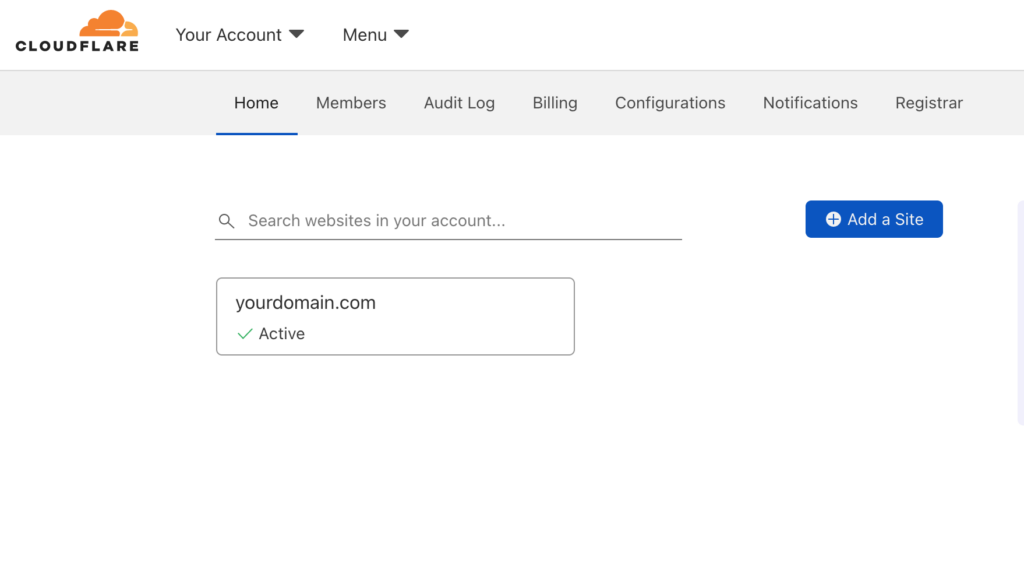
2. Once on the dashboard, select the domain you want to use development mode on

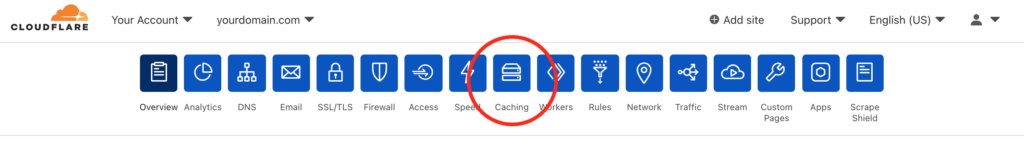
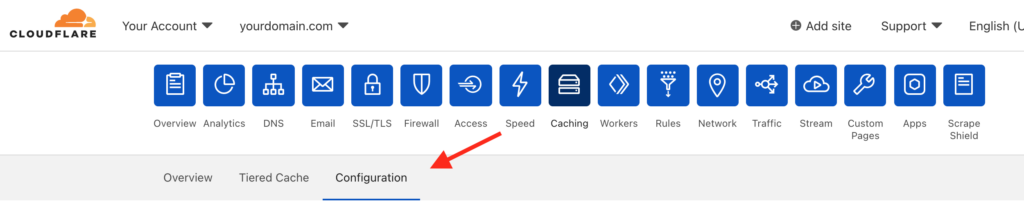
3. Click Caching at the top bar menu

4. Once there, select the Configuration tab below the top bar menu

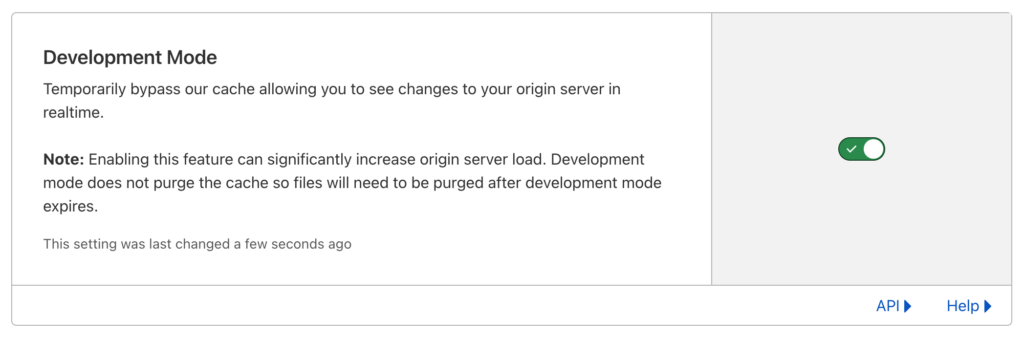
5. Scroll down until you see the Development Mode settings. Activate it by clicking the toggle button on the right

To disable, follow the same steps and click the toggle button again
Congratulations! Now you can enable and disable Cloudflare’s development mode